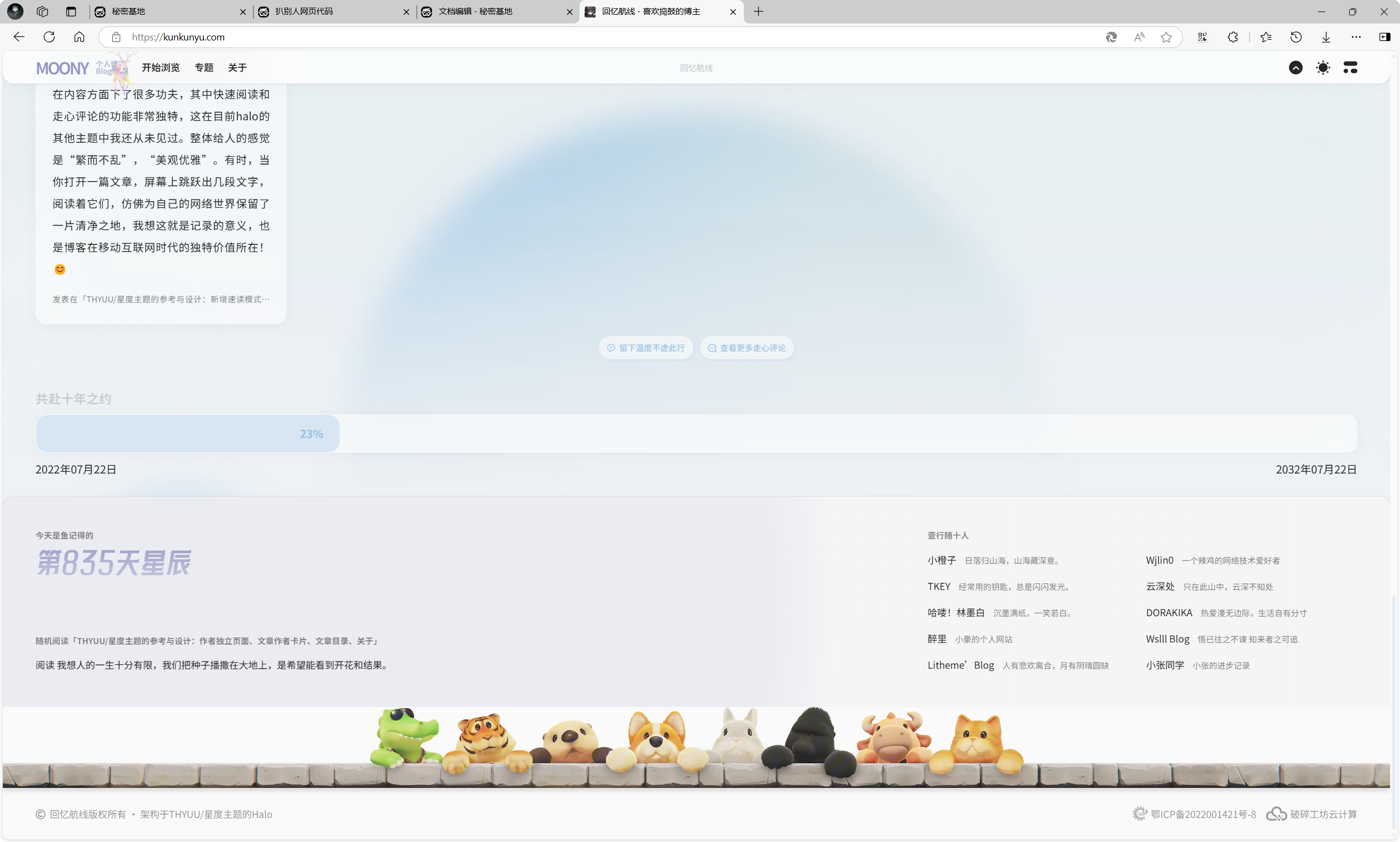
先看效果:

直接注入代码即可!
<style>
#footer-animal {
position: relative;
width: 100%;
}
#footer-animal .animal-wall {
position: absolute;
bottom: 0;
width: 100%;
height: 36px;
background: #bcb0a4 url(https://api.minio.yyds.pink/moony/files/2024/10/dwy1.avif) repeat center;
background-size: cover; /* 自适应宽度和高度 */
box-shadow: 0 4px 7px rgba(0,0,0,.15);
}
@media screen and (max-width: 1023px) {
#footer-animal .animal-wall {
height: min(36px, 4vw); /* 在小屏幕上自适应高度 */
}
}
#footer-animal img.animal {
position: absolute; /* 绝对定位 */
bottom: 0; /* 紧贴 animal-wall 顶部 */
left: 50%; /* 水平居中 */
transform: translateX(-50%);
max-width: min(974px, 100vw); /* 最大宽度限制 */
display: block;
}
#footer-bar {
margin-top: 0 !important;
}
</style>
<div id="footer-animal">
<div class="animal-wall"></div>
<img class="animal entered loaded" src="https://api.minio.yyds.pink/moony/files/2024/10/dwy.avif" alt="动物" data-ll-status="loaded">
</div>