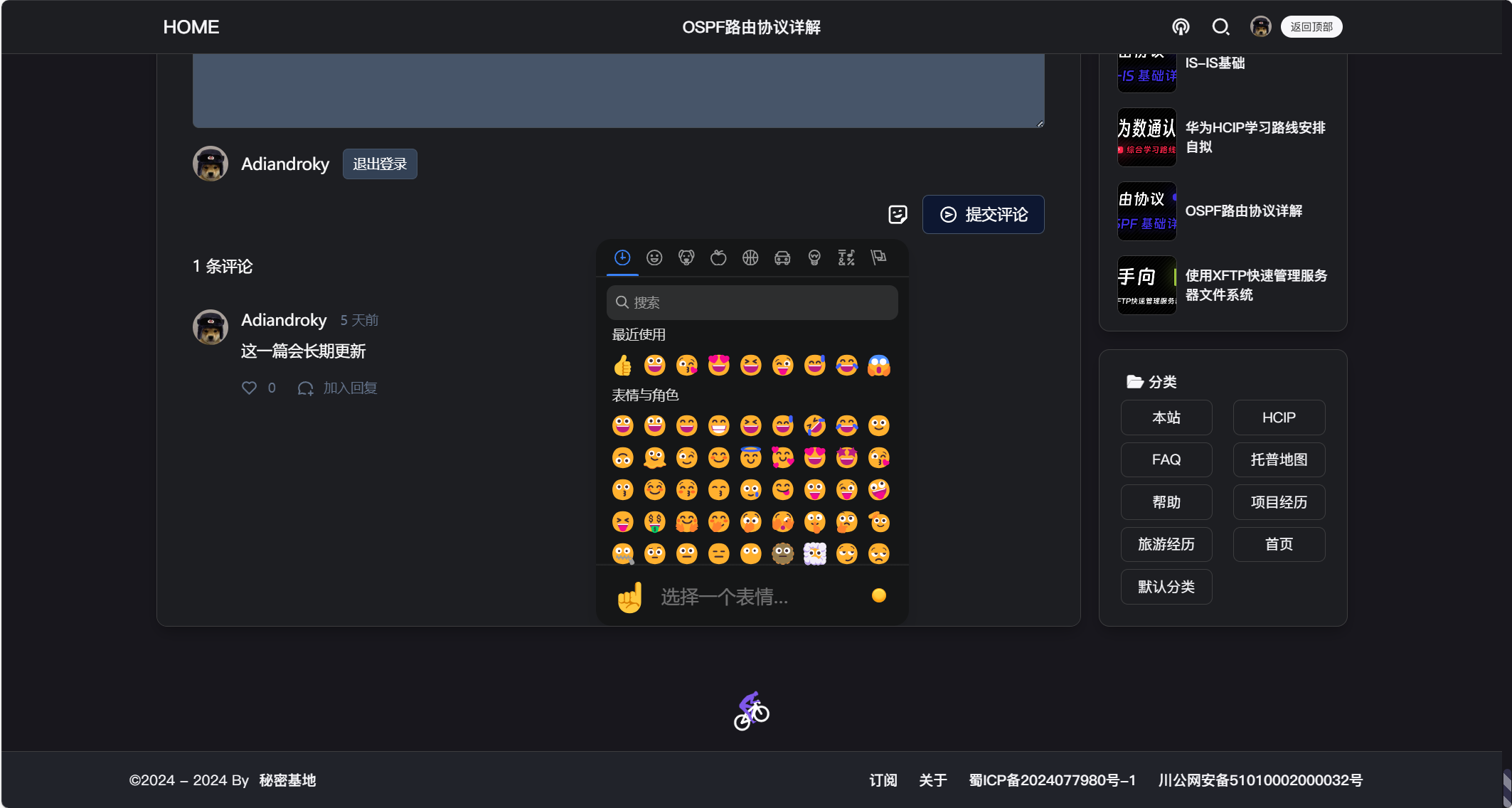
效果:

1 进入1panel的/opt/1panel/apps/halo/halo/data/themes/theme-hao/templates/assets/zhheo目录
2 编辑zhheoblog.css文件
/* 文章背景阴影 */
.layout > div:first-child:not(.recent-posts) {
box-shadow: var(--heo-shadow-border);
padding: 1rem 2rem;
border-radius: 12px;
background: var(--heo-card-bg);
border: var(--style-border);
width: calc(100% - 300px);
align-self: flex-start;
animation: slide-in .6s .1s backwards;
position: relative;
/*overflow: hidden;*/
/*GAY_1*/
overflow: scroll;/*滚动条*/
z-index: 1;
}
.layout > div:first-child:not(.recent-posts)::-webkit-scrollbar {
display: none; /* 隐藏滚动条 */
}