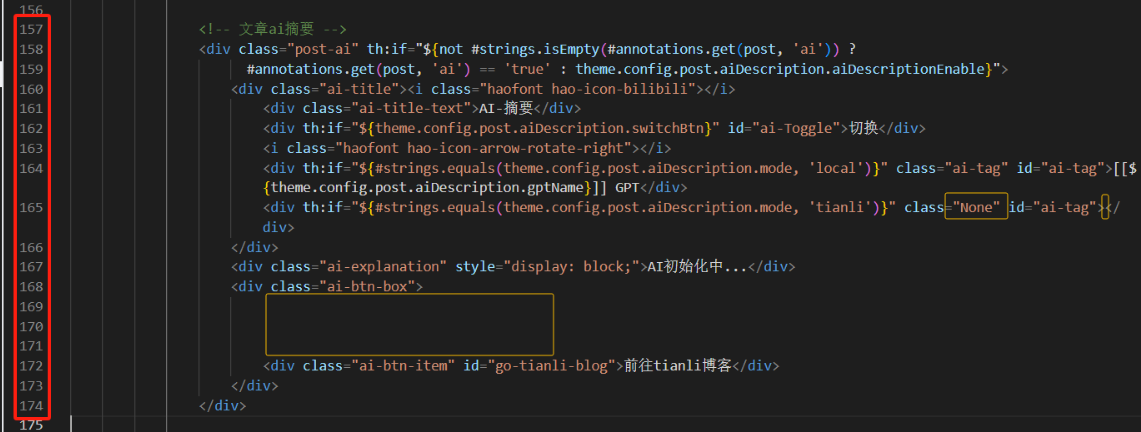
先上图:

1 进入1panel文件系统的/opt/1panel/apps/halo/halo/data/themes/theme-hao/templates的post.html文件,定位到157行左右。
2 修改成以下这样就行了。
<!-- 文章ai摘要 -->
<div class="post-ai" th:if="${not #strings.isEmpty(#annotations.get(post, 'ai')) ?
#annotations.get(post, 'ai') == 'true' : theme.config.post.aiDescription.aiDescriptionEnable}">
<div class="ai-title"><i class="haofont hao-icon-bilibili"></i>
<div class="ai-title-text">AI-摘要</div>
<div th:if="${theme.config.post.aiDescription.switchBtn}" id="ai-Toggle">切换</div>
<i class="haofont hao-icon-arrow-rotate-right"></i>
<div th:if="${#strings.equals(theme.config.post.aiDescription.mode, 'local')}" class="ai-tag" id="ai-tag">[[${theme.config.post.aiDescription.gptName}]] GPT</div>
<div th:if="${#strings.equals(theme.config.post.aiDescription.mode, 'tianli')}" class="None" id="ai-tag"></div>
</div>
<div class="ai-explanation" style="display: block;">AI初始化中...</div>
<div class="ai-btn-box">
<div class="ai-btn-item" id="go-tianli-blog">前往tianli博客</div>
</div>
</div>
3 这是有标记的图片,方便您能更好的找到需要更改代码的地方。: